
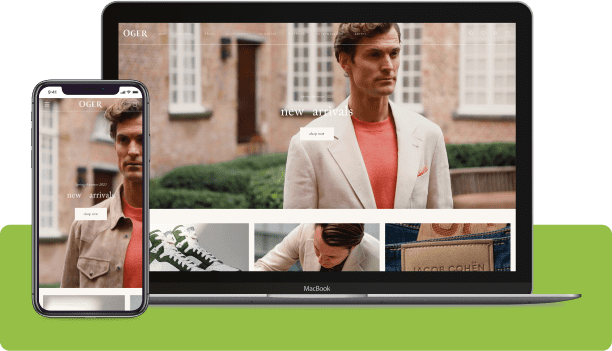
Our Latest Work
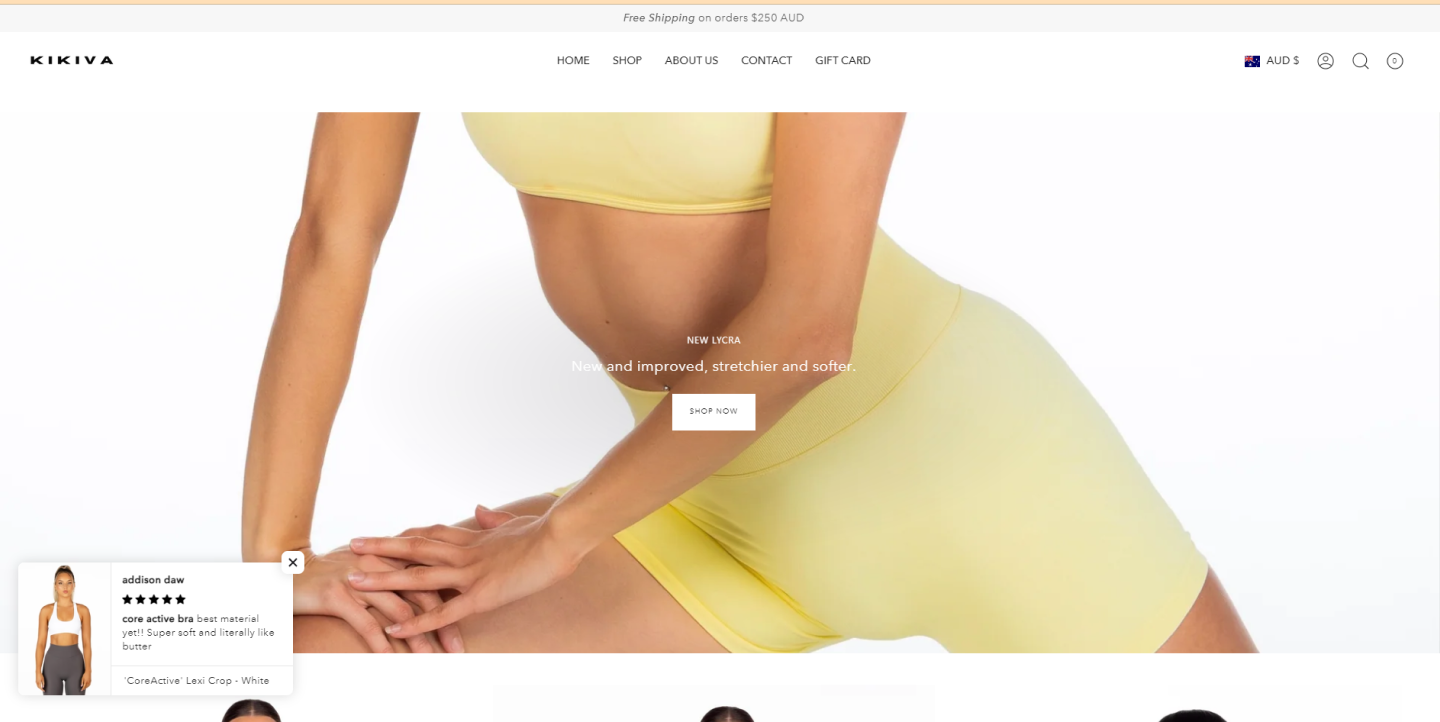
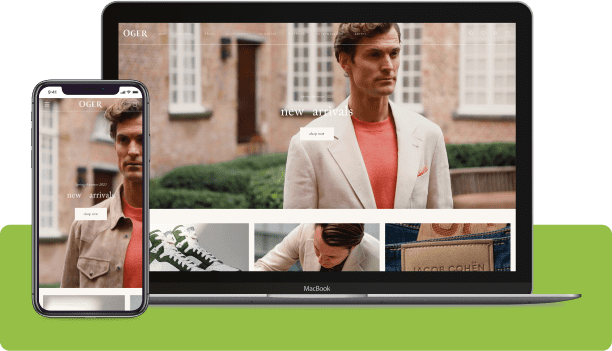
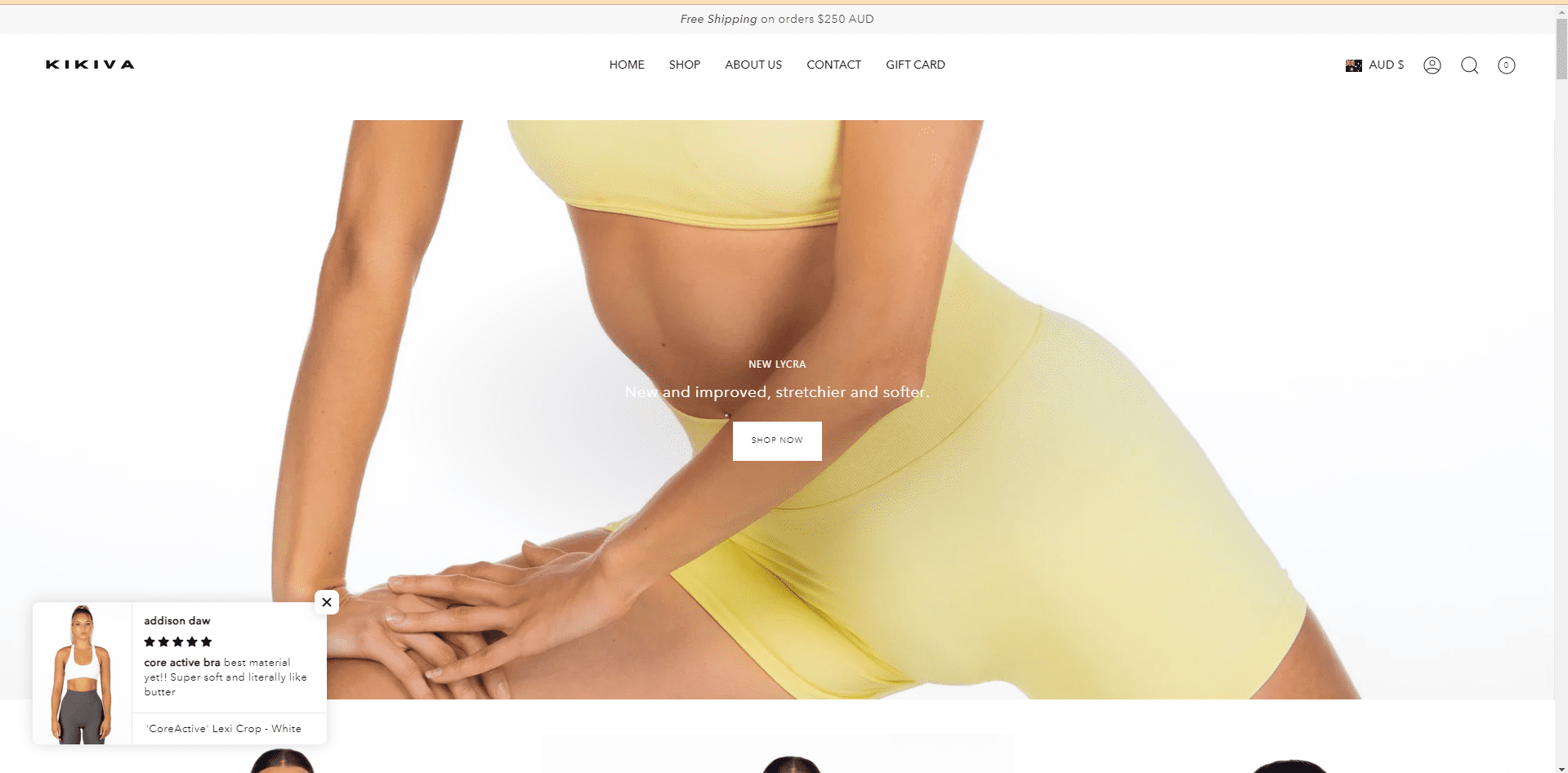
Kikiva Collection
Visit WebsiteCompleted On:
Visit Website 01 Sep, 2024Created Shopify Store From Scratch
Created Shopify Store From Scratch
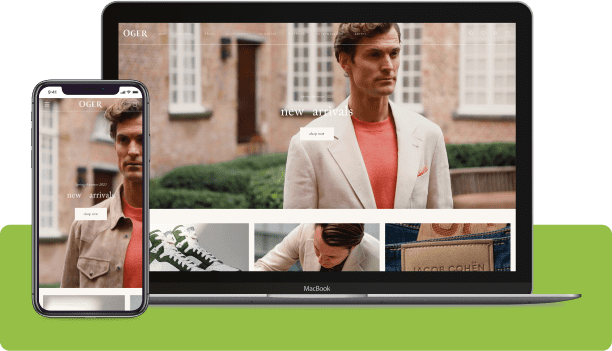
Our Latest Work
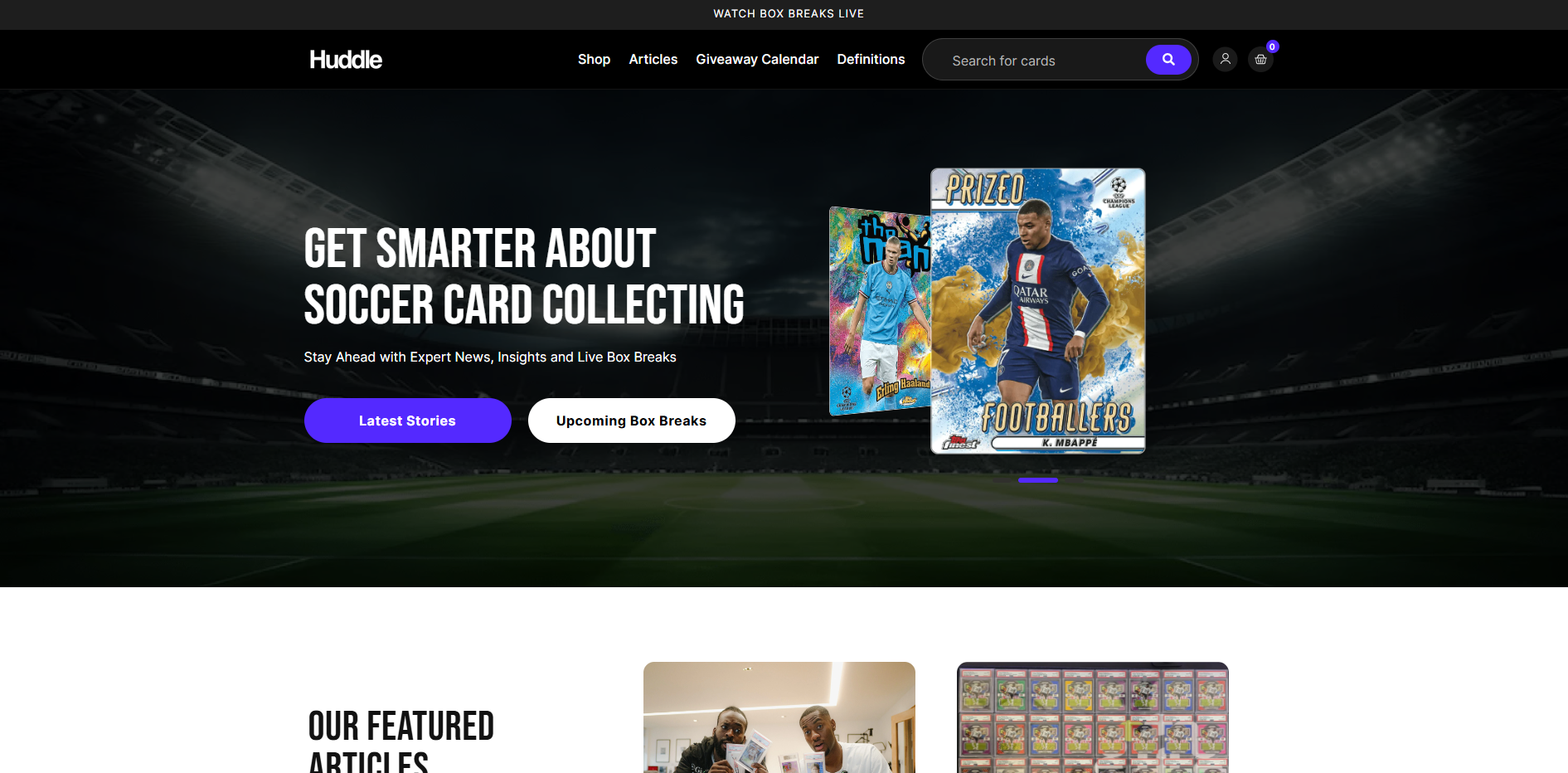
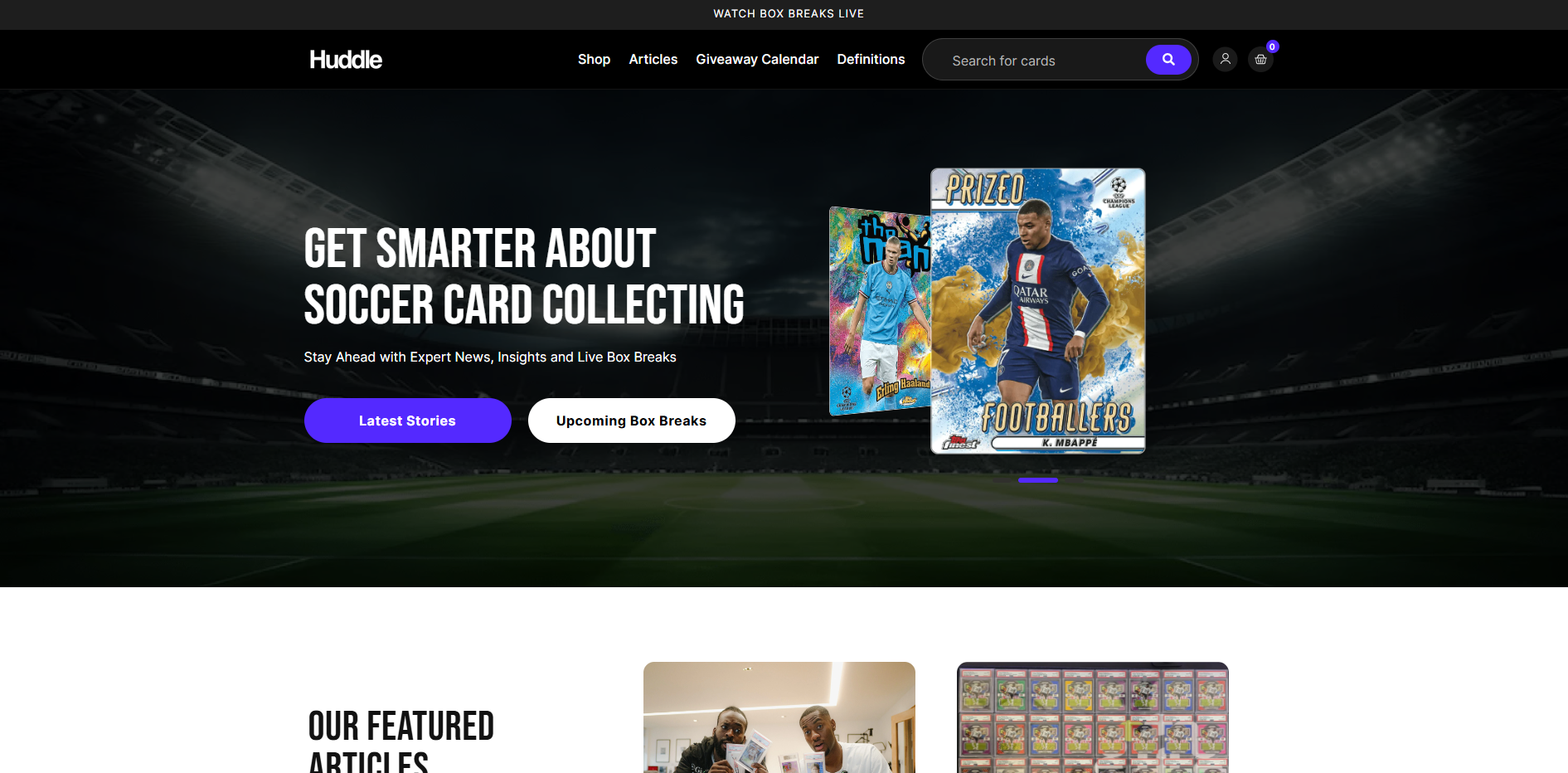
Huddle
Visit WebsiteCompleted On:
Visit Website 08 Oct, 2024Replica WOrdPress Site to Shopify
Replica WOrdPress Site to Shopify
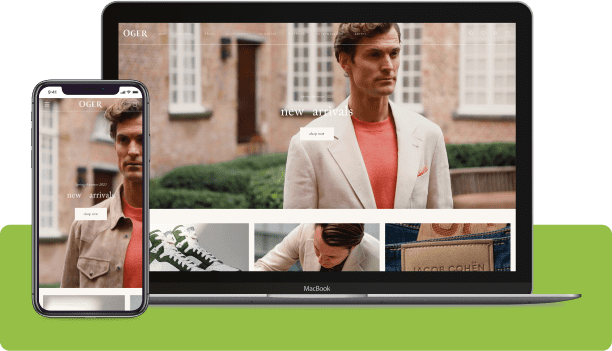
Our Latest Work
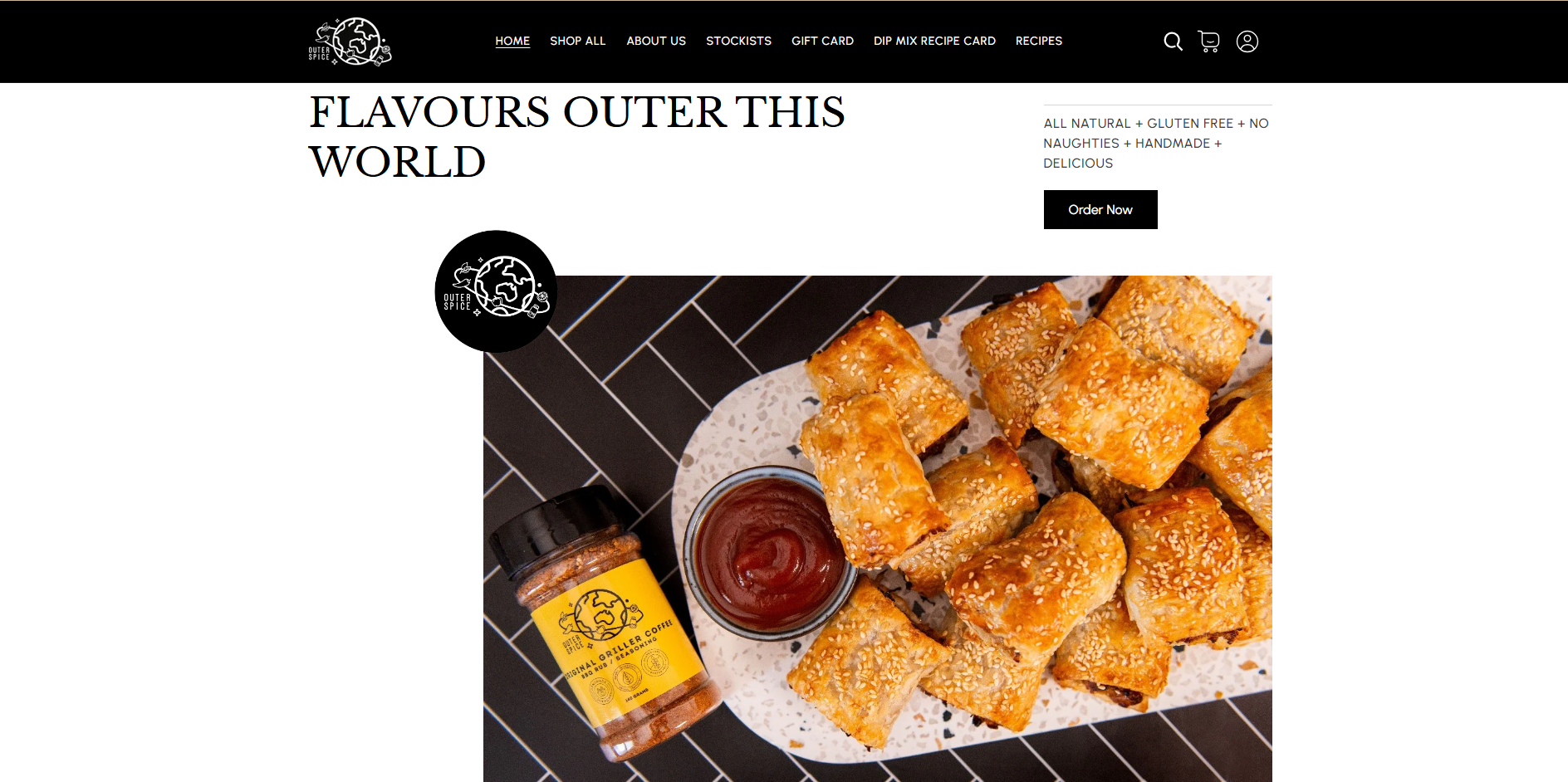
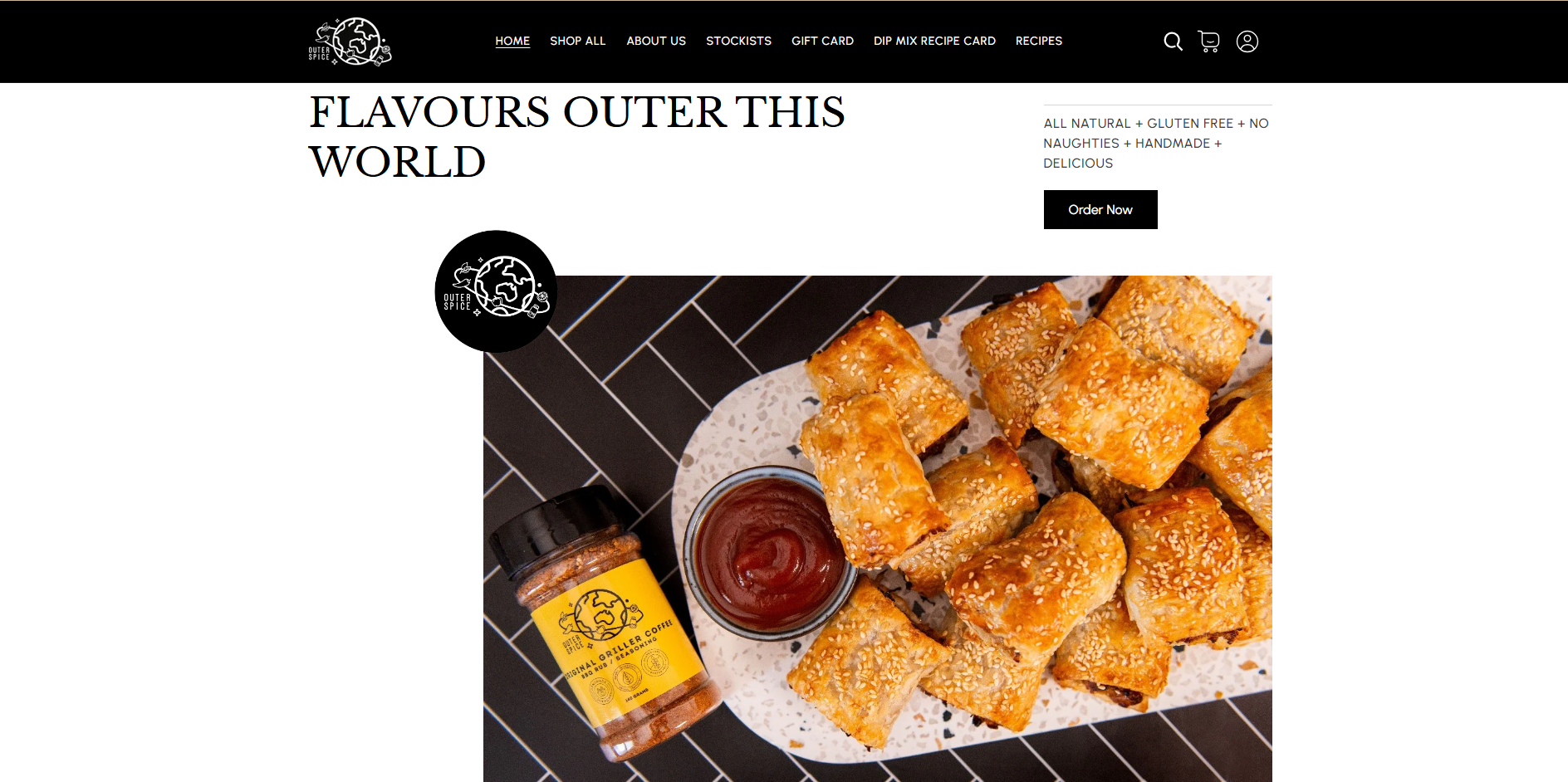
Outerspice
Completed On:Visit Website 08 Oct, 2024
Visit Website 08 Nov, 2024Shopify Store Development From Scratch
Shopify Store Development From ScratchCYTA Technologies provides innovative technology solutions for businesses, from shopify theme development and e-commerce website design to mobile app development and custom software, with a dynamic team of experts passionate about staying up-to-date with the latest advancements.
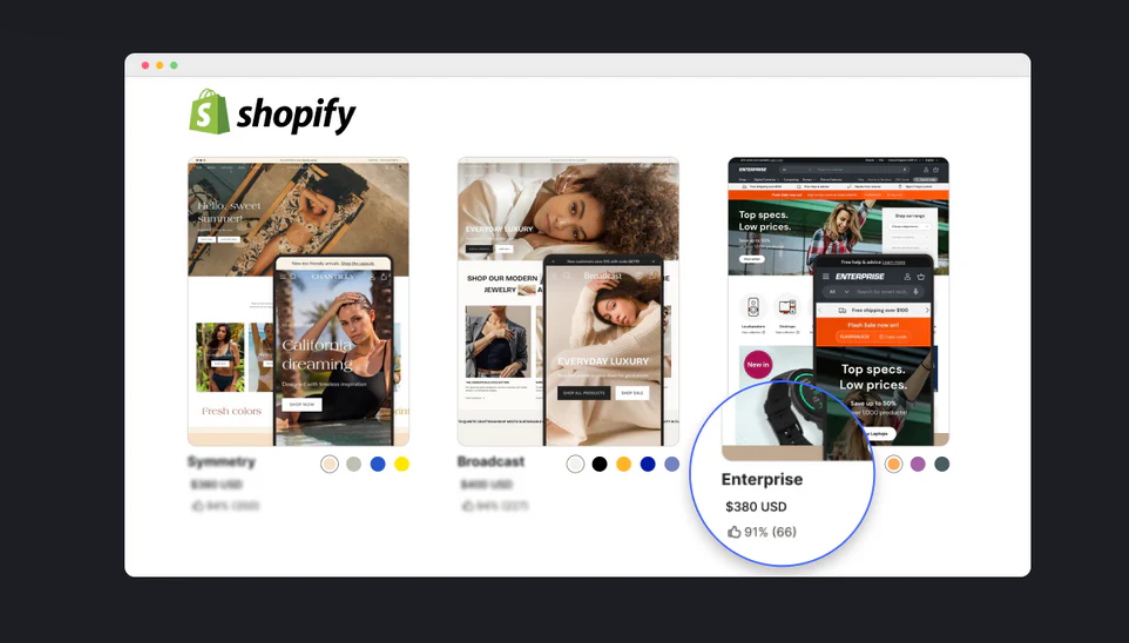
Revolutionize your online presence with our Shopify Theme Development Services. Elevate your brand with stunning designs, seamless customization, and top-notch performance. Join our digital agency and redefine your e-commerce journey today!

Transform your digital presence with our WordPress Website Development Services. From sleek designs to seamless functionality, we craft websites that captivate audiences and elevate user experiences. Empower your brand with our expertise, where innovation meets excellence in every WordPress site we build.

Supercharge your online visibility with our Search Engine Optimization Services. Our advanced SEO strategies deliver measurable results, driving increased traffic, higher rankings, and a powerful digital presence. Experience the impact of effective SEO, where success is not just a goal but a guarantee.

Unlock your creative potential with our top-notch Figma Services. Imagine having a streamlined, collaborative design process that brings your vision to life with precision and style. Our Figma Services are tailored to help you create stunning, user-friendly designs that enhance your brand and captivate your audience. Experience the power of bespoke Figma services where your vision meets our expertise.

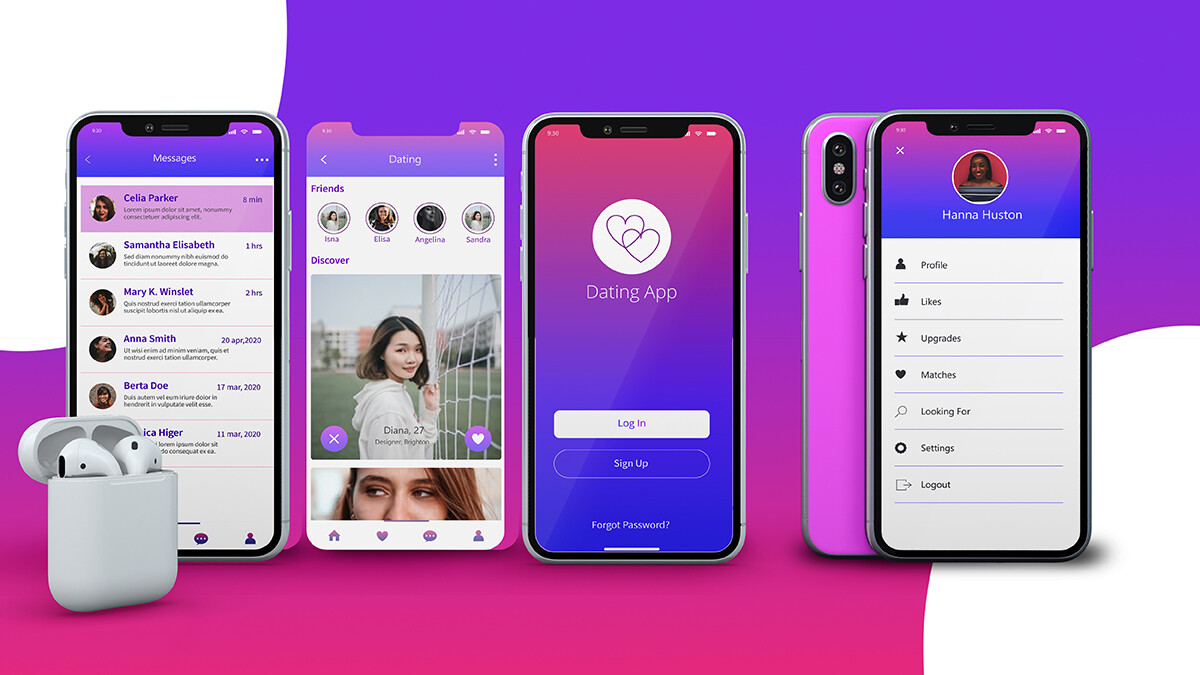
Enhance your digital presence with expert Mobile App Website Services, delivering seamless, user-friendly experiences across all devices. From concept to execution, our expert team ensures inspirational designs, illustrations, and graphic elements from the world’s best designers. Elevate your brand's presence in the palm of your users' hands with our cutting-edge solutions.

Transform your business with expert Web Application Development Services. We deliver custom, user-friendly solutions, enhance productivity, and provide an outstanding experience. From the initial concept to the final deployment, we handle everything to ensure a seamless process and a superior product. With customized software solutions, we help companies gain users’ trust and turn website visitors into paying customers.

Trusted by Our Clients





Our Recent Projects

E-commerce Development for “Kikiva Collection”

E-commerce redesign for “Huddle”

E-commerce Development for “Outerspice”

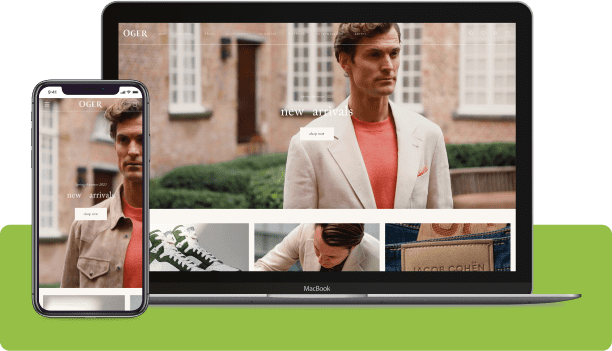
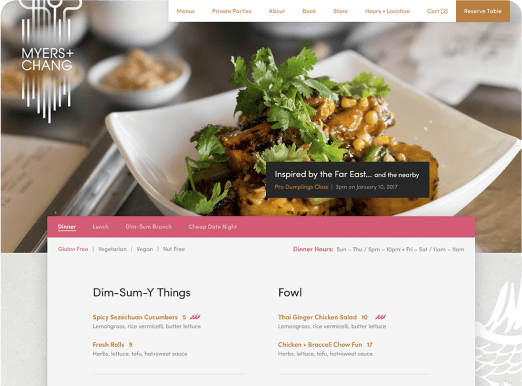
E-commerce redesign for “Myers Chang”
SUCCESS STORIES
Frequently
Asked Questions

How Do I Pay For The Essentials Or Premium Plan?
You can pay with a credit card or via net banking (if you're in the United States). We will renew your subscription automatically at the end of every billing cycle.
Do You Offer Discounts For Non-Profit Organizations?
Yes, we offer discounts for non-profit organizations. Please contact our sales team for more information.
How Do I Pay For The Essentials Or Premium Plan?
You can pay with a credit card or via net banking (if you're in the United States). We will renew your subscription automatically at the end of every billing cycle.
Do You Offer Discounts For Non-Profit Organizations?
Yes, we offer discounts for non-profit organizations. Please contact our sales team for more information.
How Do I Pay For The Essentials Or Premium Plan?
You can pay with a credit card or via net banking (if you're in the United States). We will renew your subscription automatically at the end of every billing cycle.
Do You Offer Discounts For Non-Profit Organizations?
Yes, we offer discounts for non-profit organizations. Please contact our sales team for more information.
Latest From Blog
Let's Work Together to Achieve Your Business Goals.
We believe in building long-term relationships with our clients and helping them achieve their business goals. If you are ready to take the next step and start working with us, fill out the contact form below and we'll get in touch with you shortly.